| 1. | Измените свойство формы Растягиваемая. По умолчанию значение свойства Нет. |
Примечание
Пользователь может уменьшить размер карточки только до размеров, указанных разработчиком.
| 2. | Для элементов растягиваемой формы задайте привязку к границам контейнера. Для этого установите значения для свойств Привязка Cлева, Привязка Cверху, Привязка Cправа и Привязка Cнизу. По умолчанию для свойств Привязка Слева и Привязка Сверху установлено значение Да, для свойств Привязка Справа и Привязка Снизу – Нет. Для элемента формы Таблица по умолчанию для всех привязок установлено значение Да. |
Например, если для свойства Привязка Справа установлено значение Да, а для свойства Привязка Слева – Нет, то при расширении формы вправо элемент карточки будет сдвигаться вправо. Если же для обоих свойств установить значение Да, то при расширении формы вправо элемент карточки будет расширяться вправо.
Примечание
Для элементов формы Поле, Выпадающий список, Поле с кнопкой, Поле выбора записей ограничен выбор привязки по вертикали. Для них в дизайнере форм нельзя выбрать одновременно привязку снизу и сверху.
| 3. | При необходимости для кнопок ленты в свойстве Тип задайте значение Кнопка с авторазмером. При растягивании карточки по ширине, размер такой кнопки подбирается автоматически. |
| 4. | При необходимости для элемента Метка измените значение свойства Вертикальное выравнивание. По умолчанию установлено значение По центру. |
| 5. | При необходимости для элемента Таблица измените значение свойства Автоподбор ширины колонок. По умолчанию установлено значение Да. |
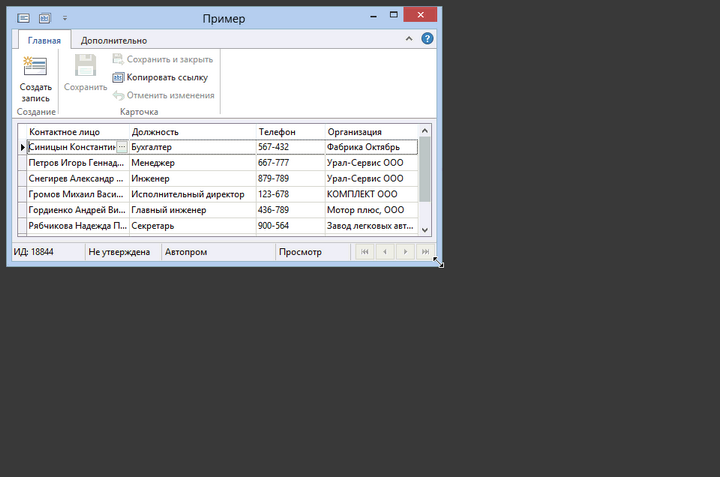
Пример 1
Элементы форм, которые содержат многострочные поля и таблицы, чаще всего нужно растягивать и в ширину, и в высоту. Для этого установим значение Да для свойств Привязка Слева, Привязка Сверху, Привязка Справа и Привязка Снизу.
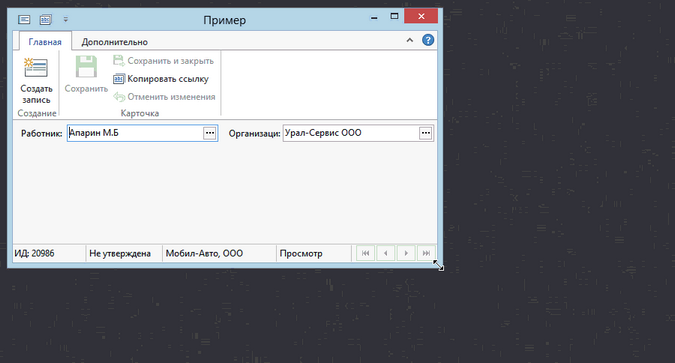
Пример 2
Для коротких полей, которые располагаются друг за другом, зададим привязку так, чтобы одно поле расширялось и становилось длиннее, а другое – смещалось, освобождая место для расширяющегося поля. Для этого:
| • | для первого поля установим значение Да свойств Привязка Слева, Привязка Сверху и Привязка Справа; |
| • | для второго поля установим значение Да свойств Привязка Сверху и Привязка Справа. |
| © Компания DIRECTUM, 2018 | Сообщество пользователей DIRECTUM |