Предварительные действия
Предварительные действия
XML
<!-- В веб-модуле MyExt переопределяем стандартную карточку записи справочника AllReq с помощью класса AllReqCardForm -->
<Extension name="MyExt" title="My_Extension" jsfile="/js/myext.js">
<Cards>
<Card type="ReferenceRecord" refcode="AllReq" jsfile="/js/myext.js" customcardformclass="DIRECTUM.WebAccess.Extensions.MyExt.AllReqCardForm, NpoComputer.WebAccess.Components ">
</Card>
</Cards>
</Extension>
JS
(function (global) {
WA.ready(function () {
switch (WA.getLocation()) {
case 'reference':
// Карточка записи справочника.
switch (WA.CR.getReferenceCode()) {
case 'AllReq':
// Справочник "Все реквизиты" (AllReq).
// Вычисления при открытия карточки справочника «Все реквизиты».
// Код, описанный ниже.
break;
//...
}
break;
case 'referencerecords':
// Список записей справочника.
break;
}
});
})(window);
|
 Подсказка при наведении на значение реквизита
Подсказка при наведении на значение реквизита
Требуется отобразить значение реквизита, если оно не умещается полностью в видимую область поля.
Подсказка при наведении на значение реквизита отображается по умолчанию, дополнительная настройка требуется только для реквизитов множественного выбора:
var reqName = 'ОрганизацияТ3PersonT3';
var req = WA.CR.form.requisites[reqName];
var title = req.getDisplayValue();
$('#' + req.controlsIds[0]).parent().find('span').attr('title', title);
|
 Подсказка по заполнению реквизита
Подсказка по заполнению реквизита
Подсказка будет отображаться при наведении на значок  по аналогии с мастерами действий. по аналогии с мастерами действий.
В папке templates сайта веб-доступа создайте файл info.compile.html с содержимым:
<div class="Card_Element CardForm_Label" style="right: -22px;top:0px;" name="" data-stataction="StatOff"><p class="Information_16.png tooltip" title="Укажите полное наименование документа"></p></div>
JS
function showLabelInfo(reqName) {
var controlsIDs = WA.CR.form.requisites[reqName].controlsIds;
WA.templates.render('info.compile.html').done(function (html) {
var template = html);
for (var i = 0; i < controlsIDs.length; i++) {
var currentControl = $('#' + controlsIDs[i]);
if (typeof currentControl.data('ReferenceSelectInstance') !== 'undefined') {
// Если реквизит типа "Cправочник".
$(template).insertBefore(currentControl.parent().parent());
} else {
$(template).insertAfter(currentControl);
}
}
});
}
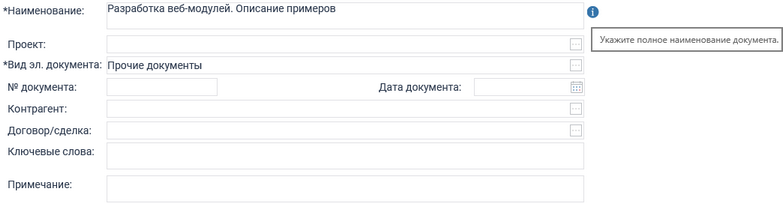
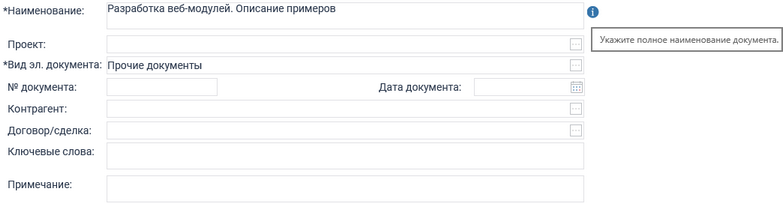
Вызов функции:
showLabelInfo('Подразделение');
showLabelInfo('ISBEDocName');
Результат:

|
 Расширенная подсказка по заполнению реквизита
Расширенная подсказка по заполнению реквизита
Если подсказка объемная, то ее лучше отображать в модальном окне при нажатии на значок  : :
function showLabelInfoInModalWindow(reqName) {
var controlsIDs = WA.CR.form.requisites[reqName].controlsIds;
var template = '<div class="Card_Element CardForm_Label" style="right: -22px;top:0px;" name="" data-stataction="StatOff"><p class="Information_16.png tooltip" id="myInstruction"></p></div>';
for (var i = 0; i < controlsIDs.length; i++) {
var currentControl = $('#' + controlsIDs[i]);
if (typeof currentControl.data('ReferenceSelectInstance') !== 'undefined') {
// Если реквизит типа "Cправочник".
$(template).insertBefore(currentControl.parent().parent());
} else {
$(template).insertAfter(currentControl);
}
}
$('#myInstruction').click(function () {
ShowInfo('Наименование документа заполняется следующим образом:<br/>- должно быть уникальным и кратким, характеризовать содержание документа<br/>- начинается с заглавной буквы, без пробелов<br/>- не рекомендуется использовать сокращения, за исключением общепринятых<br/>- английские названия пишутся без перевода');
});
}
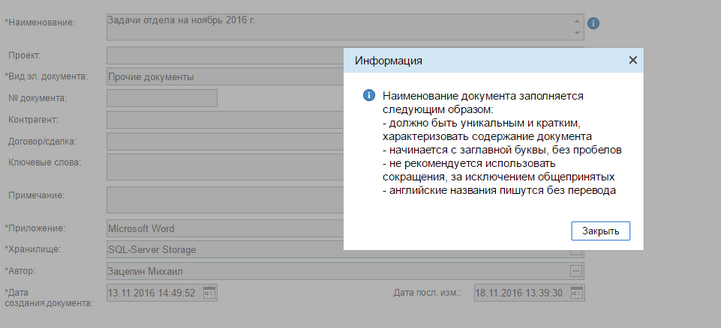
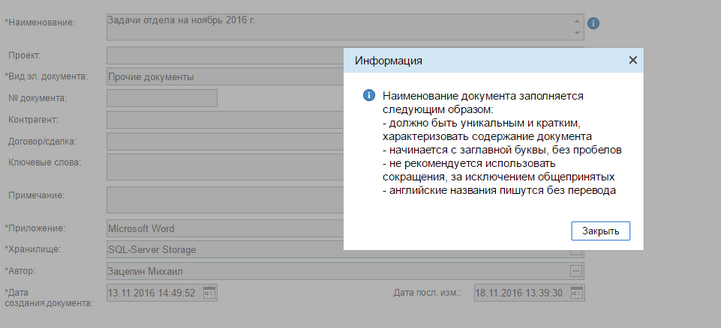
Вызов функции:
showLabelInfoInModalWindow('Подразделение');
showLabelInfoInModalWindow('ISBEDocName');
Результат:

|
![]() Подсказка при наведении на значение реквизита
Подсказка при наведении на значение реквизита![]() Подсказка по заполнению реквизита
Подсказка по заполнению реквизита![]() Расширенная подсказка по заполнению реквизита
Расширенная подсказка по заполнению реквизита