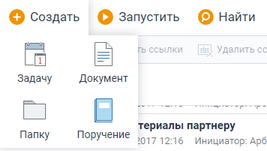
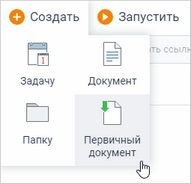
В секции CreatePanel можно определить, какие кнопки должны отображаться при нажатии на кнопку Создать в верхней части проводника. По умолчанию отображаются кнопки Задачу, Документ и Папку. Можно добавить свою кнопку. Например, кнопку Первичный документ в представлении Финансовый архив:

| • | размещайте на панели действия, в результате которых создается объект, например, поручение, или запускается процесс, например, мастер действий по созданию договора; |
| • | размещайте часто используемые кнопки в начале, не меняя при этом порядок следования стандартных кнопок. |
Структура секции:
<CreatePanel>
<!-- Удаление всех стандартных кнопок -->
<clear/>
<!-- Удаление стандартной кнопки -->
<remove name="{Имя удаляемой кнопки}" />
<!—Кнопки панели создания -->
<CreatePanelItem name="{Имя кнопки}"
icon="{Значок кнопки}"
tooltip="{Код строки локализации всплывающей подсказки}"
text="{Код строки локализации названия кнопки}"
jsaction="{JavaScript-функция}"/>
</CreatePanelItem>
</CreatePanel>
CreatePanel – панель создания объектов.
remove – удаление стандартной кнопки.
![]() name. Имя удаляемой кнопки. Возможные значения:
name. Имя удаляемой кнопки. Возможные значения:
| • | CrtTask – Задачу; |
| • | CrtDocTmpl – Документ; |
| • | CrtFolder – Папку. |
CreatePanelItem – кнопка, добавляемая на панель создания объектов.
![]() name. Имя добавляемой кнопки.
name. Имя добавляемой кнопки.
![]() icon. Название файла значка кнопки (без расширения), расположенного в папке App_Sprites корневой папки веб-сайта. Если подходящего значка нет, добавьте свой в формате SVG в папку svg или PNG в папку App_Sprites. Значок кнопки должен ассоциироваться с создаваемым объектом и иметь размер 32x32. Не рекомендуется использовать один и тот же значок для нескольких кнопок на панели создания.
icon. Название файла значка кнопки (без расширения), расположенного в папке App_Sprites корневой папки веб-сайта. Если подходящего значка нет, добавьте свой в формате SVG в папку svg или PNG в папку App_Sprites. Значок кнопки должен ассоциироваться с создаваемым объектом и иметь размер 32x32. Не рекомендуется использовать один и тот же значок для нескольких кнопок на панели создания.
![]() tooltip. Код строки локализации всплывающей подсказки.
tooltip. Код строки локализации всплывающей подсказки.
![]() text. Код строки локализации названия кнопки. Строка должна содержать только название объекта, не используйте в названии слово «Создать».
text. Код строки локализации названия кнопки. Строка должна содержать только название объекта, не используйте в названии слово «Создать».
![]() jsaction. JavaScript-функция, запускаемая при нажатии на кнопку. Файл с текстом функции следует размещать в подпапке js корневой папки веб-сайта.
jsaction. JavaScript-функция, запускаемая при нажатии на кнопку. Файл с текстом функции следует размещать в подпапке js корневой папки веб-сайта.
<CreatePanel> В результате на панели создания объектов появится кнопка для создания устного поручения:
|
| © Компания DIRECTUM, 2018 | Сообщество пользователей DIRECTUM |