При работе с клиентским API веб-доступа в среде разработки можно использовать контекстные подсказки IntelliSense. В подсказках будет отображаться синтаксис, краткое описание объекта, свойств или его параметров, а также возвращаемое значение.
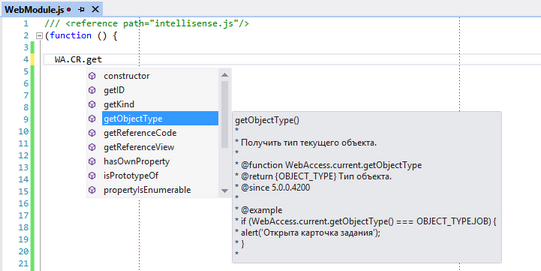
Подсказка IntelliSense вызывается автоматически при вводе текста:
Информация, отображаемая в подсказках, создается динамически из текста вычисления.
В новом проекте по разработке веб-модуля Microsoft Visual Studio, в области Solution Explorer, в подпапке «js» доступен пример, в котором подключены подсказки IntelliSense с помощью директивы:
/// < reference path=”intellisense.js”/>
Чтобы подключить подсказки IntelliSense в другой JS-файл проекта, скопируйте указанную директиву в требуемый JS-файл.
Чтобы подключить подсказки IntelliSense во всех JS-файлах проекта:
| 1. | На вкладке TOOLS выберите пункт Options…. Откроется окно «Options». |
| 2. | В дереве настроек последовательно выберите Text Editor, Java Script, IntelliSense, References. |
| 3. | В области настроек, в выпадающем списке Reference Group выберите значение Implicit (Web). |
| 4. | В поле Add a reference to current group нажмите на |
| 5. | Укажите путь до файла intellisense.js. По умолчанию: %USERPROFILE%\Documents\visual studio <версия>\Projects\<Имя решения>\<Имя проекта>\intellisense.js. |
| 6. | Нажмите на кнопку ОК. |
| © Компания DIRECTUM, 2018 | Сообщество пользователей DIRECTUM |