XML
<!-- В веб-модуле MyExt для карточки заданий использовать JavaScript-файл myext.js -->
<Extension name="MyExt" title="My_Extension" jsfile="/js/myext.js">
<Cards>
<Card type="Job" jsfile="/js/myext.js" />
</Card>
</Cards>
</Extension>
JS
// Переопределить функцию EnableOrDisableCheckAll, которая делает доступным
// или недоступным флажок "Выделить все" в области вложений.
// Функция вызывается при любом обновлении (инициализации, вставке
// и удалении объектов) области вложений.
function EnableOrDisableCheckAll() {
var checkBox = $('#QFilter').find('input.chkAll');
if (checkBox.length) {
if ($('.List').length > 0) {
checkBox.attr('disabled', false);
}
else checkBox.attr('disabled', true);
}
separateAttachments();
}
// Функция разделяет область вложений на записи справочника и документы.
function separateAttachments(){
var jlistAttachments = $('.ListRequisiteList');
if ($('#OnlyRefAttachments').length === 0) {
jlistAttachments.prepend('<div id="OnlyRefAttachments"><div>Записи справочника</div></div>');
}
// Переносить вложения типа "Запись справочника" в OnlyRefAttachments.
$('#OnlyRefAttachments').append(jlistAttachments.find('[kind="Ref"]'));
if ($('#OnlyDocAttachments').length === 0) {
jlistAttachments.append('<div id="OnlyDocAttachments"><div>Документы</div></div>');
}
// Переносить вложения типа "Документ" в OnlyDocAttachments.
$('#OnlyDocAttachments').append(jlistAttachments.find('[kind="Edoc"]'));
}
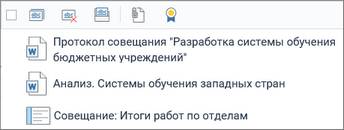
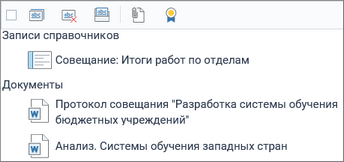
Результат:
Было: |
Стало: |
|
|
| © Компания DIRECTUM, 2018 | Сообщество пользователей DIRECTUM |