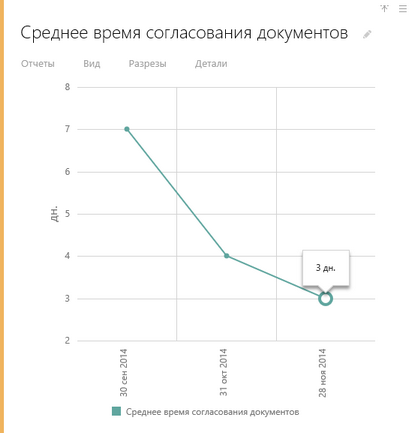
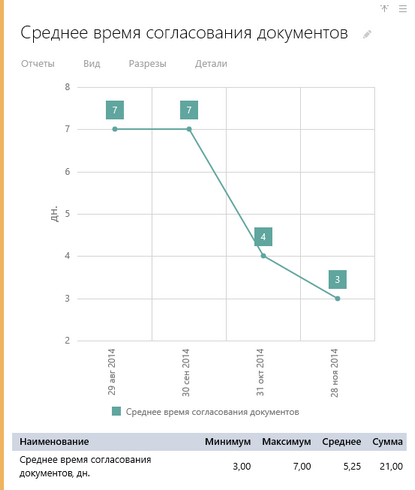
По умолчанию показатель без разрезов в представлении «График» имеет вид:
На графике отображаются фактические значения показателя за некоторый период.
По вертикальной оси откладываются значения показателя. Масштаб определяется автоматически в зависимости от значений показателя. Слева от вертикальной оси отображается единица измерения значений показателя.
По горизонтальной оси откладываются временные промежутки. Длина промежутков и их количество указывается при добавлении показателя. Длину и количество промежутков можно изменить в настройках виджета на вкладке Вид. Подробнее см. раздел «Настройка параметров отображения».
Значения показателя отмечены точками. Точки соответствуют дате окончания действия значения показателя. При наведении указателя мыши на точку появится контекстная подсказка. В подсказке отображается точное значение показателя.
Под графиком отображается легенда. Легенду можно отключить в настройках виджета на вкладке Вид.
При необходимости можно изменить способ отображения значения и настроить отображение дополнительных сведений:
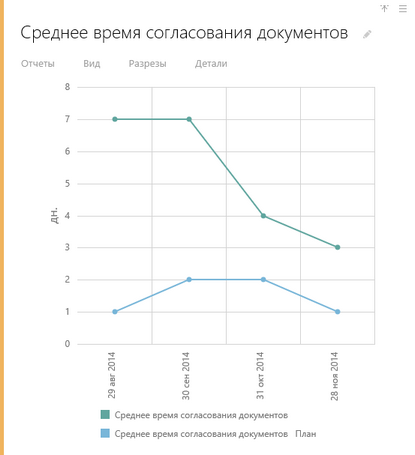
| • | добавление плановых значений. Плановые значения будут отображаться на графике в виде отдельных линий: |
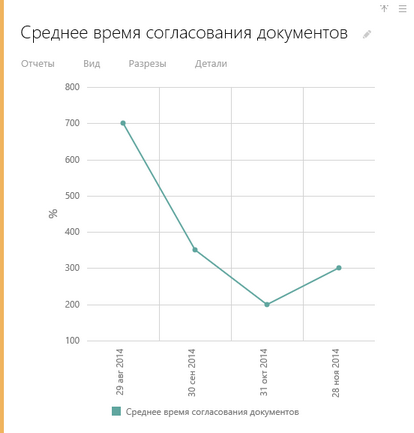
| • | отображение фактических значений в процентах от плановых: |
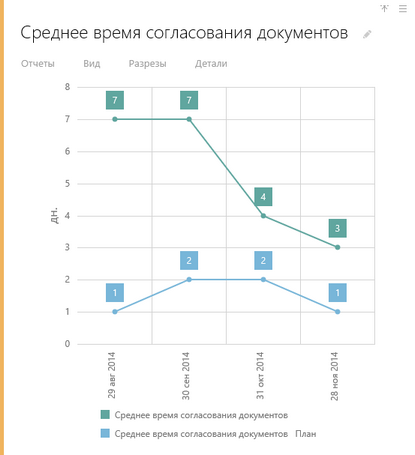
| • | отображение значений показателя на графике. Значения будут отображаться для каждой точки на линиях графика: |
| • | добавление минимального, максимального, среднего значений и суммы значений показателя, отображаемых на графике. В нижней части виджета появится таблица: |
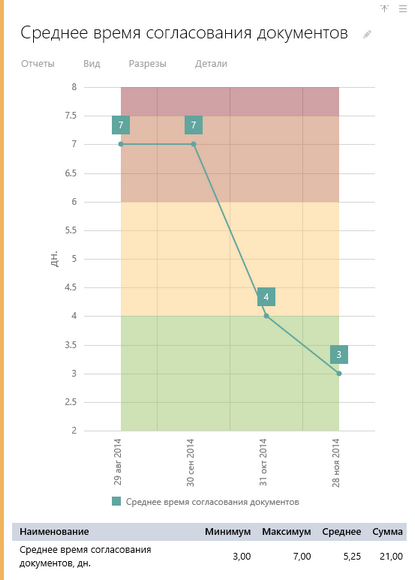
| • | добавление критических значений. Для этого необходимо задать области «Превосходно», «Хорошо», «Приемлемо», «Плохо»: |
Если в настройках виджета заданы диапазоны значений показателя для областей «Превосходно», «Хорошо», «Приемлемо» и «Плохо», на графике будут отображаться соответствующие цвета данных областей.
| © Компания DIRECTUM, 2018 | Сообщество пользователей DIRECTUM |