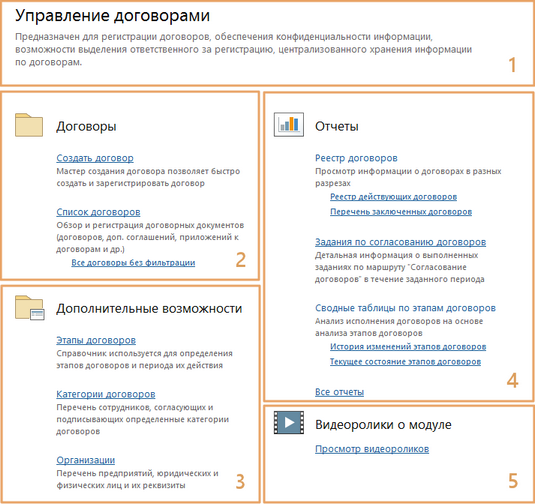
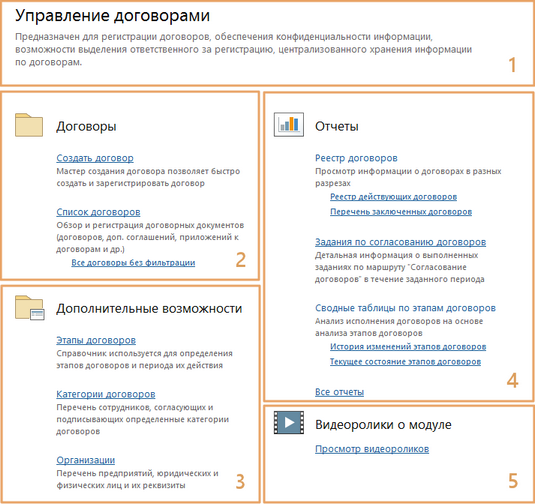
При разработке обложек придерживайтесь правил оформления:
| • | убедитесь, что обложка содержит области: |
| • | заголовок модуля и его назначение; |
| • | область основных действий пользователя. Название формулируйте краткое, отражающее суть действий, например, «Обращения», «Маркетинг»; |
| • | область дополнительных действий пользователя, как правило, область называется «Дополнительные возможности»; |
| • | область со списком отчетов – «Отчеты»; |
| • | область со списком видеороликов – «Видеоролики о модуле». |

Некоторые области можно не заполнять.
| • | заголовки ссылок на обложке формулируйте: |
| • | от действия (отвечает на вопрос «что сделать?») – если при нажатии на ссылку ожидаются действия от пользователя, например, зарегистрировать входящий документ (создается новая РКК), создать совещание (запускается мастер действий по созданию совещания); |
| • | от существительного – если при нажатии на ссылку пользователю необходимо заполнить критерии фильтрации, например, списка договоров, поручений, поиска, отчета, экспорта или импорта. |
| • | ссылки размещайте и группируйте по смыслу. Под ссылкой добавляйте краткое описание и ее назначение; |
| • | выделяйте разным стилем ссылки и заголовки группы ссылок, чтобы пользователь понимал, куда нажать для выполнения действия: |
<p>
<!—Определить, что должно произойти по нажатию на гиперссылку-->
<a class="title" href="JavaScript:ComponentExecuteInNewProcess('Script','ExecuteReportWithParam','Name=AssignmentExecutionDeadlineControl|Cut=RRC')">Контроль сроков исполнения поручений</a>
</p>
| • | убедитесь, что область основных действий пользователя полностью видна на минимально поддерживаемом разрешении экрана, не должно быть горизонтальной прокрутки; |
| • | ссылки на открытие справочников с фильтрацией или ссылки на конкретные отчеты располагайте в верху обложки и выделите их штрифтом, увеличив текст на пару кеглей. Сссылки на списки справочников или отчетов располагайте внизу обложки, например, Все отчеты, Все входящие РКК. |