Редактор ленты предназначен для привязки прикладных действий к кнопкам на ленте:
| • | формы-списка типов справочника; |
| • | карточек задач, заданий и уведомлений |
Подробнее о разработке действий см. в разделе «Редактор действий и методов».
Чтобы открыть редактор ленты:
| • | для формы-списка типа справочника – в карточке или списке компоненты Типы справочников нажмите на кнопку |
| • | для задания или уведомления – в карточке или списке компоненты Блоки типовых маршрутов или в редакторе схем типовых маршрутов, предварительно выделив нужный блок, нажмите на кнопку |
| • | для задачи по типовому маршруту – в редакторе схем типовых маршрутов, не выделяя никаких блоков на схеме, нажмите на кнопку |
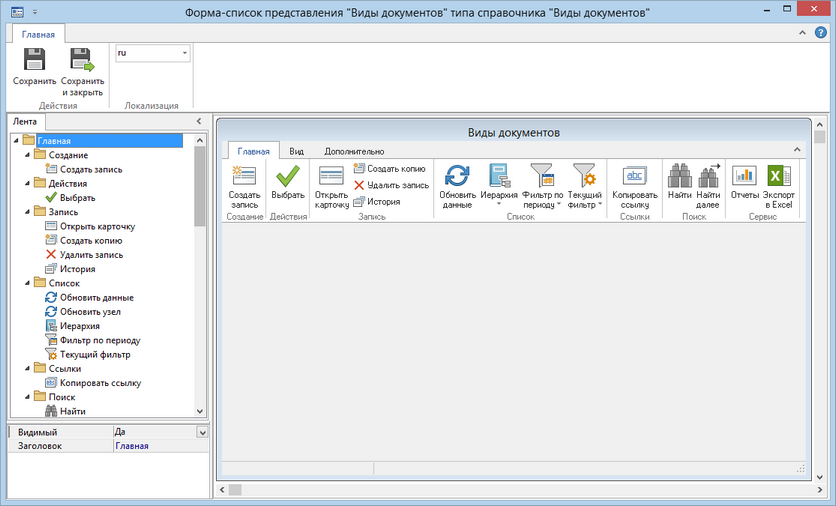
При вызове редактора откроется окно:
В левой части редактора ленты находится инспектор объектов, который содержит все элементы ленты. В правой части редактора располагается настраиваемая лента.
По умолчанию на ленте уже размещены стандартные действия, например, ![]() Сохранить,
Сохранить, ![]() Сохранить и закрыть,
Сохранить и закрыть, ![]() Копировать ссылку. Изменять стандартные действия не рекомендуется. Подробнее см. в разделе «Рекомендации по настройке ленты».
Копировать ссылку. Изменять стандартные действия не рекомендуется. Подробнее см. в разделе «Рекомендации по настройке ленты».
Разработчик системы может добавлять на ленту вкладки, группы и кнопки.
Для добавления элементов используется дерево инспектора объектов. Чтобы добавить элемент на ленту, в контекстном меню дерева элементов выберите соответствующий пункт Добавить вкладку, Добавить группу или Добавить элемент. Новая вкладка, группа или кнопка добавятся на ленту и в дерево инспектора объектов. Кнопка на ленте по умолчанию будет отображаться как ![]() Новый элемент. Подробнее см. раздел «Порядок разработки ленты».
Новый элемент. Подробнее см. раздел «Порядок разработки ленты».
Можно настраивать отображение добавленного элемента с помощью контекстного меню в дереве:
| • | Переместить вверх и Переместить вниз – перемещение элементов на ленте. Перемещать можно как прикладные, так и стандартные элементы ленты; |
| • | Удалить элемент – удаление элементов на ленте. |
Также для перемещения объектов в дереве можно использовать механизм Drag&Drop и горячие клавиши.
Чтобы связать элемент ленты с действием, выделите его в дереве инспектора объектов и укажите значение свойства Действие. Возможность связывания с действиями доступна только для добавленных элементов ленты. Действия стандартных элементов недоступны для изменения.
При открытии редактора ленты из редактора схем типовых маршрутов можно изменить ленту, настроенную для прикладного блока в компоненте Блоки типовых маршрутов. Например, можно добавить новую кнопку на ленту или переместить ранее добавленную на другое место. Удаление кнопок, ранее настроенных в компоненте Блоки типовых маршрутов, недоступно. Изменения ленты блока типового маршрута будут действовать только в рамках данного маршрута и не повлияют на соответствующую запись справочника Блоки типовых маршрутов.
При выделении кнопки или вкладки на ленте автоматически выделяется соответствующий узел дерева инспектора объектов. Все измененные элементы ленты подсвечиваются синим в дереве элементов.
Стандартные элементы ленты нельзя удалить. При необходимости, стандартный элемент можно заменить прикладным. Для этого выделите необходимую кнопку и в свойстве Видимый установите значение Нет. Добавьте новую кнопку на ленту и переместите добавленную кнопку на место стандартной.
При настройке ленты задачи по типовому маршруту недоступно скрытие и перемещение стандартных элементов ленты.
Примечание
Чтобы изменить язык заголовков элементов на ленте, выберите нужное значение в выпадающем списке ![]() на ленте редактора в группе Локализация.
на ленте редактора в группе Локализация.
|
| © Компания DIRECTUM, 2018 | Сообщество пользователей DIRECTUM |