При нажатии на кнопку ![]() в поле Измененный реквизит, расположенном в табличной части «Подробная информация об изменении элемента разработки» открывается окно «Сравнение значение реквизита». В этом окне отображаются текущее и принимаемое значение измененного реквизита. Внешний вид окна зависит от типа измененного реквизита.
в поле Измененный реквизит, расположенном в табличной части «Подробная информация об изменении элемента разработки» открывается окно «Сравнение значение реквизита». В этом окне отображаются текущее и принимаемое значение измененного реквизита. Внешний вид окна зависит от типа измененного реквизита.
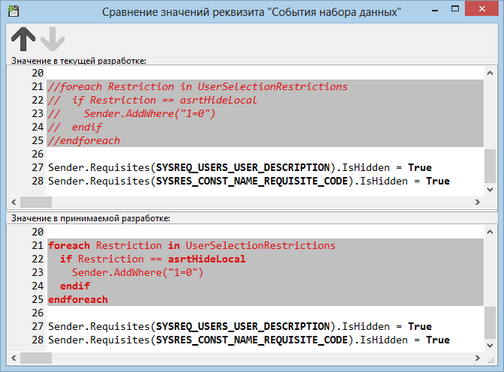
Для реквизитов типа «Текст»
Если измененный реквизит имеет тип «Текст», то в окне «Сравнение значений реквизита» располагаются две многострочные области.
В верхней части окна содержится текст реквизита в текущей разработке, в нижней – текст реквизита в принимаемой разработке. Сравнение текстов выполняется построчно. В результате сравнения выделяется три типа измененных строк:
| • | вставленные – строка встречается только в принимаемом значении. Такие строки в принимаемом значении выделяются зеленым цветом шрифта. В текущем значении на их место вставляется пустая строка; |
| • | удаленные – встречаются только в текущем значении. Такие строки в текущем значении выделяются синим цветом фона. В принимаемом значении на их место вставляется пустая строка; |
| • | измененные – встречаются в текстах обоих значений. Такие строки выделяются красным цветом шрифта. |
Все вставленные, измененные и удаленные строки в текущем и принимаемом значении реквизита выделяются серым цветом фона.
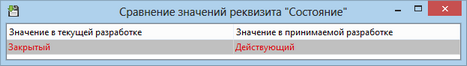
Для реквизитов других типов
Если измененный реквизит имеет тип не «Текст», то в окне «Сравнение значений реквизита» располагается две однострочные колонки.

В левой части окна отражается значение реквизита в текущей разработке, в правой – значение реквизита в принимаемой разработке. В результате сравнения выделяется три типа измененных значений:
| • | добавленные – встречаются только в принимаемой разработке. Такие значения выделяются зеленым цветом шрифта; |
| • | удаленные – встречаются только в текущей разработке. Такие значения выделяются синим цветом шрифта; |
| • | измененные – встречаются в обеих разработках. Такие значения выделяются красным цветом шрифта. |
| © Компания DIRECTUM, 2018 | Сообщество пользователей DIRECTUM |